Back to examples
 https://dynogee.com/assets/favicon-32x32.png
https://dynogee.com/assets/favicon-32x32.png






Dynogee — Generate dynamic images from Figma designs
Example
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
dynogee.com
SEO Score: 70/100
SEO Score
70/100
Page Title
Dynogee — Generate dynamic images from Figma designs
Length: 52 characters
Meta Description
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
Length: 122 characters
Favicon
Site Name
Not specified
Content Type
Not specified
Social Media Previews
Google Search Preview
https://dynogee.com
Dynogee — Generate dynamic images from Figma designs
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
Twitter Preview
Dynogee — Generate dynamic images from Figma designs
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
dynogee.com
Facebook Preview
dynogee.com
Dynogee — Generate dynamic images from Figma designs
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
LinkedIn Preview
Dynogee — Generate dynamic images from Figma designs
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
dynogee.com
Pinterest Preview
Dynogee — Generate dynamic images from Figma designs
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
Slack Preview
dynogee.com
Dynogee — Generate dynamic images from Figma designs
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
WhatsApp Preview
Dynogee — Generate dynamic images from Figma designs
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
dynogee.com
https://dynogee.com
Discord Preview
dynogee.com
Dynogee — Generate dynamic images from Figma designs
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
Image Analysis
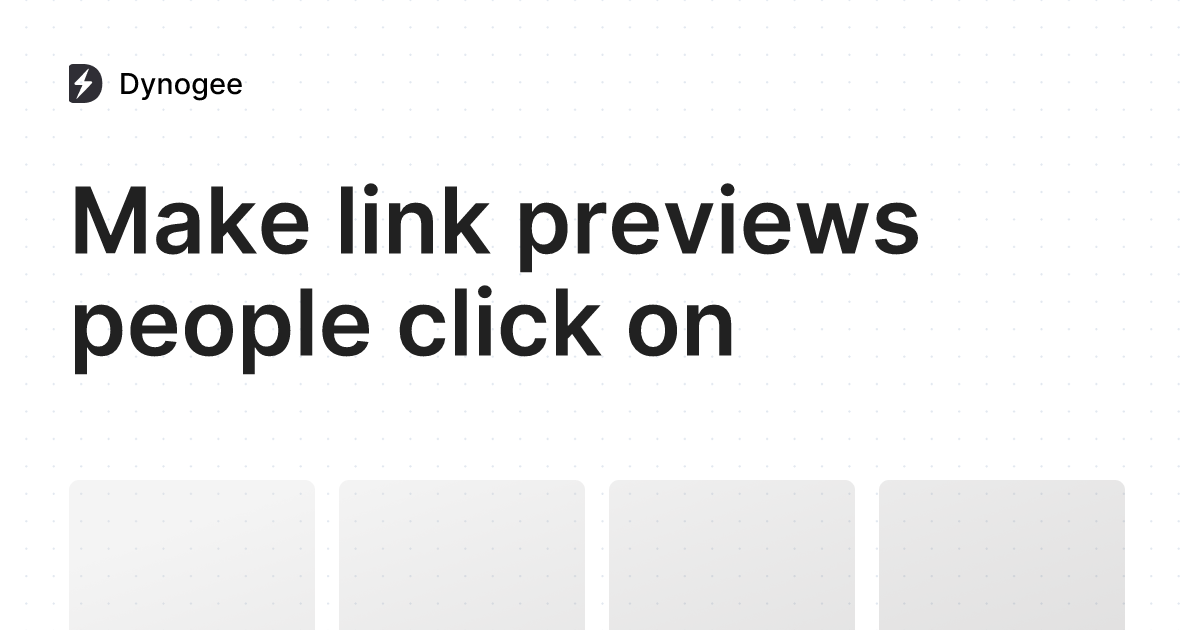
Open Graph Image
https://dynogee.com/gen?id=vj0j0tc4a4ygw1p&title=Make+link+previews+people++click+on
Dimensions: Not specified
Type: Not specified
Meta Tags Analysis
Important Tags Status
title
description
og:title
og:description
og:image
og:url
og:type
twitter:card
twitter:title
twitter:description
twitter:image
Additional Meta Information
Locale: Not specified
Twitter Creator: Not specified
Theme Color: Not specified
Viewport: width=device-width, initial-scale=1
All Meta Tags
application_name
description
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
favicon
https://dynogee.com/assets/favicon-32x32.png
keywords
mp_description
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
mp_image
https://dynogee.com/gen?id=vj0j0tc4a4ygw1p&title=Make+link+previews+people++click+on
mp_title
Dynogee — Generate dynamic images from Figma designs
og:description
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
og:image
https://dynogee.com/gen?id=vj0j0tc4a4ygw1p&title=Make+link+previews+people++click+on
og:image_height
og:image_type
og:image_width
og:locale
og:site_name
og:title
Dynogee — Generate dynamic images from Figma designs
og:type
og:url
score
70
slug
dynogee-com
theme_color
title
Dynogee — Generate dynamic images from Figma designs
twitter_card
summary_large_image
twitter_creator
twitter_description
Export dynamic images from Figma using the Dynogee plugin and get customized versions of your image via a simple HTTP API.
twitter_image
https://dynogee.com/gen?id=vj0j0tc4a4ygw1p&title=Make+link+previews+people++click+on
twitter_image_height
twitter_image_type
twitter_image_width
twitter_title
Dynogee — Generate dynamic images from Figma designs
url
https://dynogee.com
viewport
width=device-width, initial-scale=1
About This Example
This Open Graph example from dynogee.com demonstrates effective implementation of meta tags for social media sharing. The page achieves a SEO score of 70/100, showing how well-optimized meta tags can improve social media presentation.
Key Takeaways
- Title Optimization: Uses "Dynogee — Generate dynamic images from Figma designs" (52 characters)
- Description: 122 characters - within recommended limit
- Image Optimization: Uses optimized social sharing image (unknownxunknown)
- Platform Support: Includes 0 essential meta tags
Implementation Tips
- Follow this example's approach to meta tag structure and content
- Ensure your images meet the recommended dimensions (1200x630px minimum)
- Keep titles concise and descriptions under 160 characters
- Test your implementation with our Open Graph Debugger