Back to examples
 https://assets.living.so/6648b21b8525474c64066217/favicon.ico
https://assets.living.so/6648b21b8525474c64066217/favicon.ico






Priyansh Rastogi
Example
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
priyanshrastogi.com
SEO Score: 70/100
SEO Score
70/100
Page Title
Priyansh Rastogi
Length: 16 characters
Meta Description
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
Length: 155 characters
Favicon
Site Name
Not specified
Content Type
Not specified
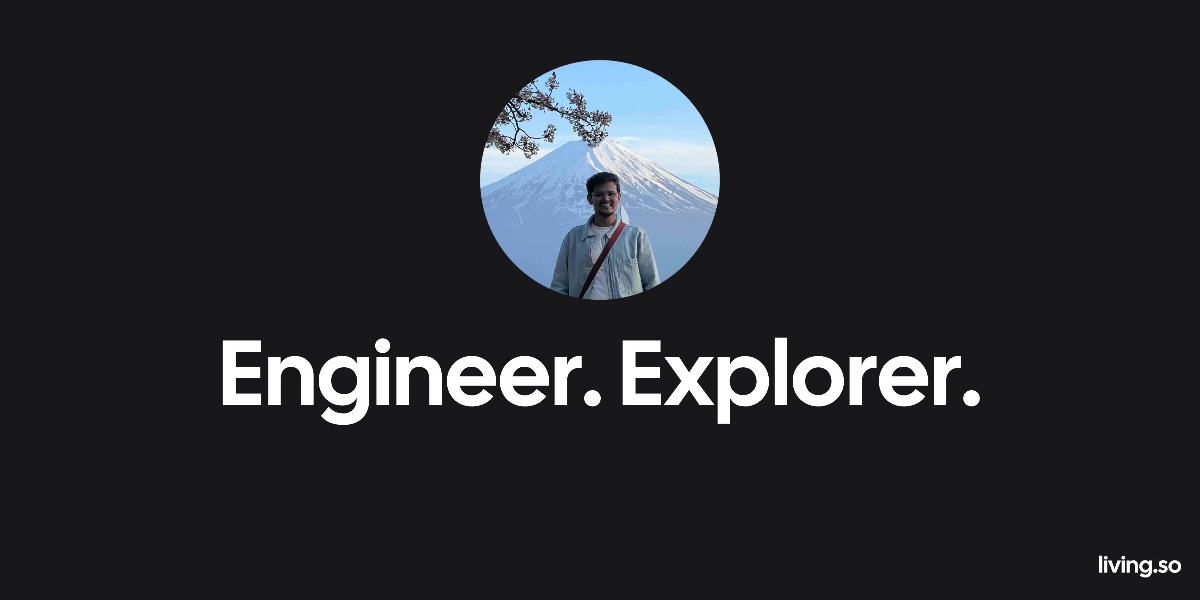
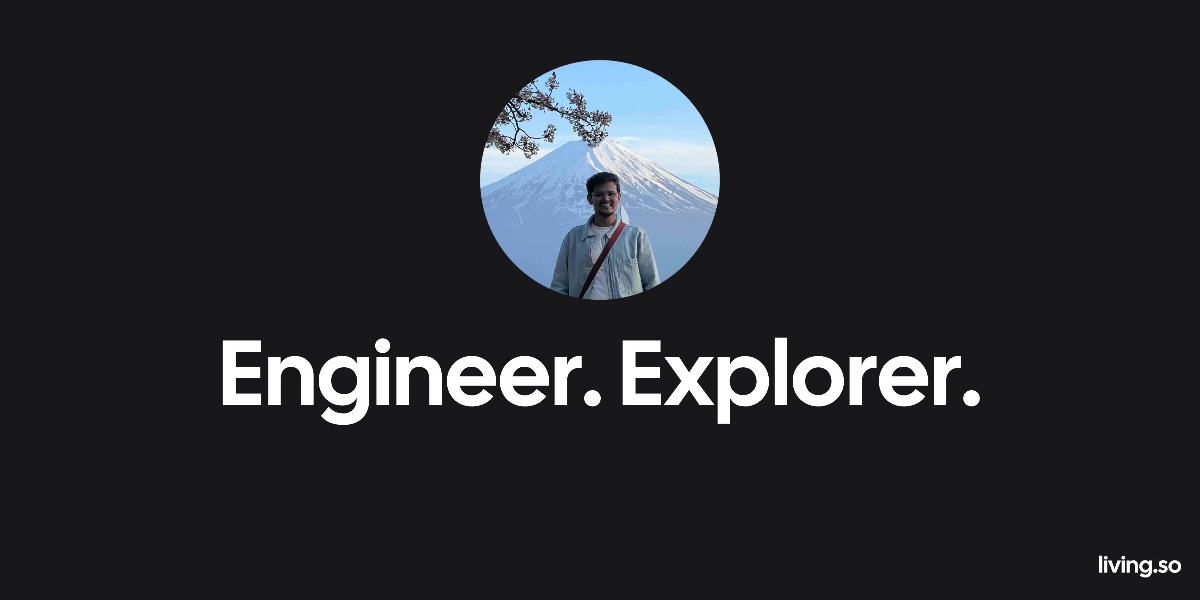
Social Media Previews
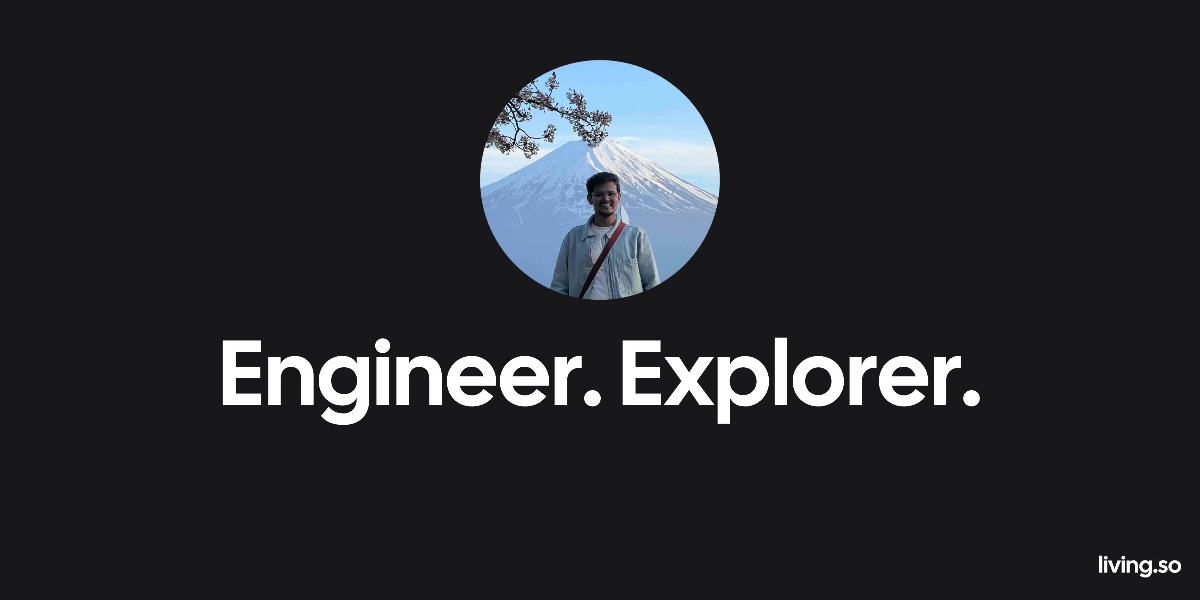
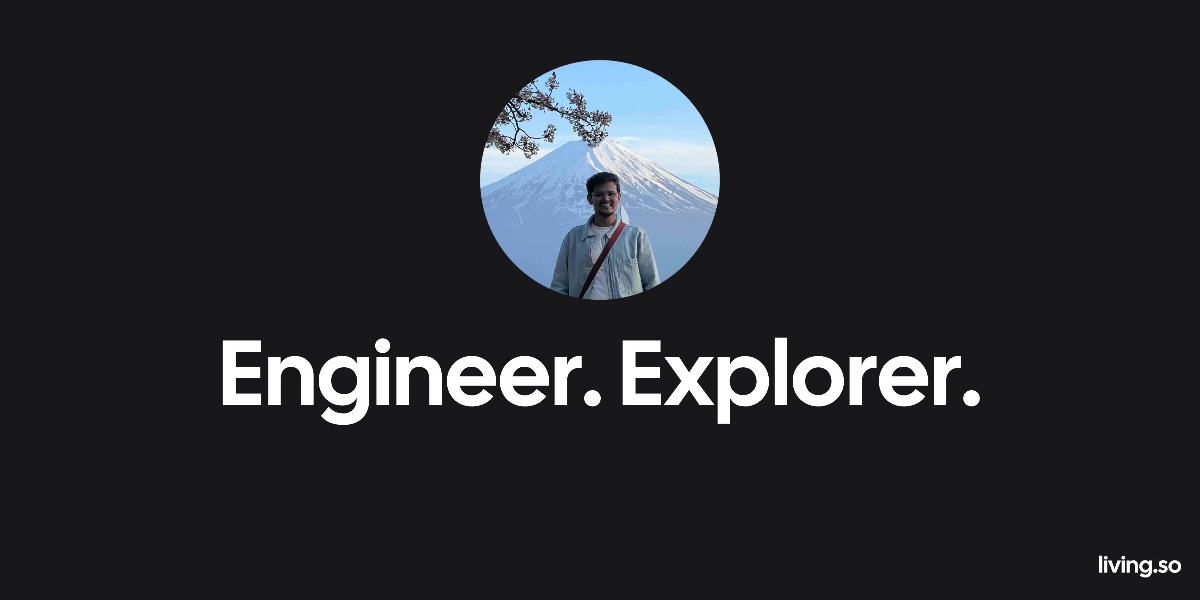
Google Search Preview
https://priyanshrastogi.com
Priyansh Rastogi
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
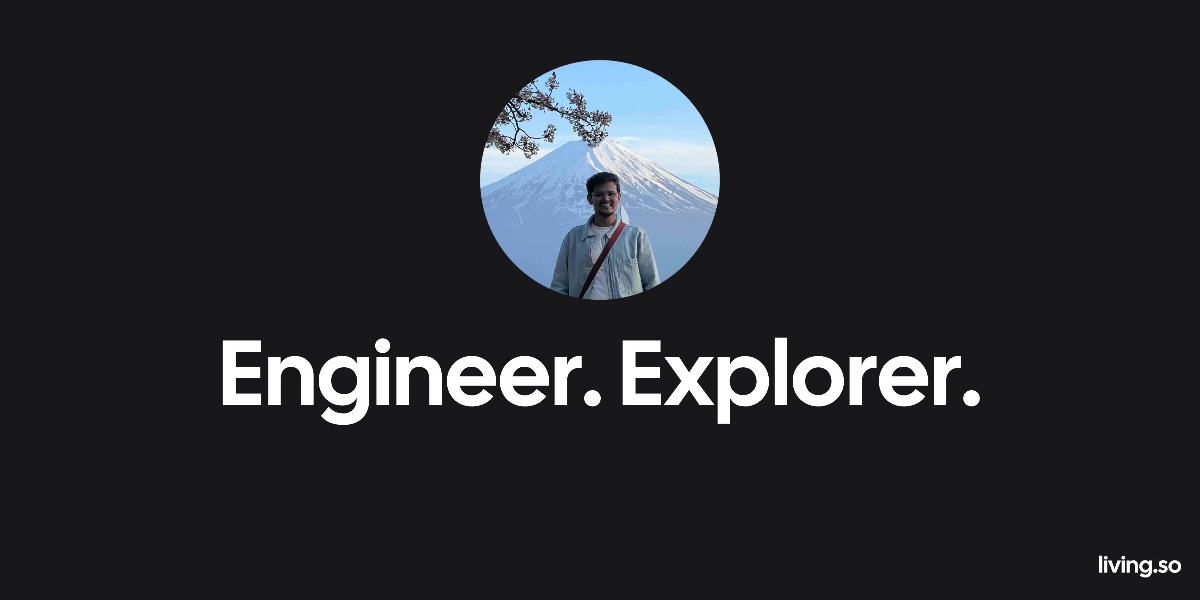
Twitter Preview
Priyansh Rastogi
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
priyanshrastogi.com
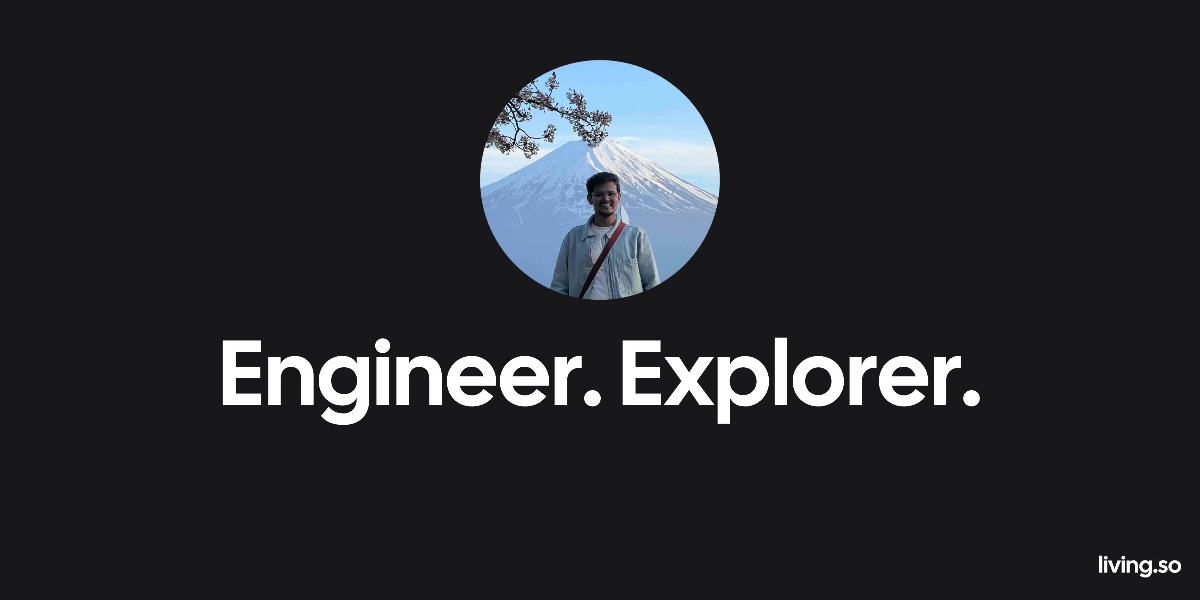
Facebook Preview

priyanshrastogi.com
Priyansh Rastogi
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
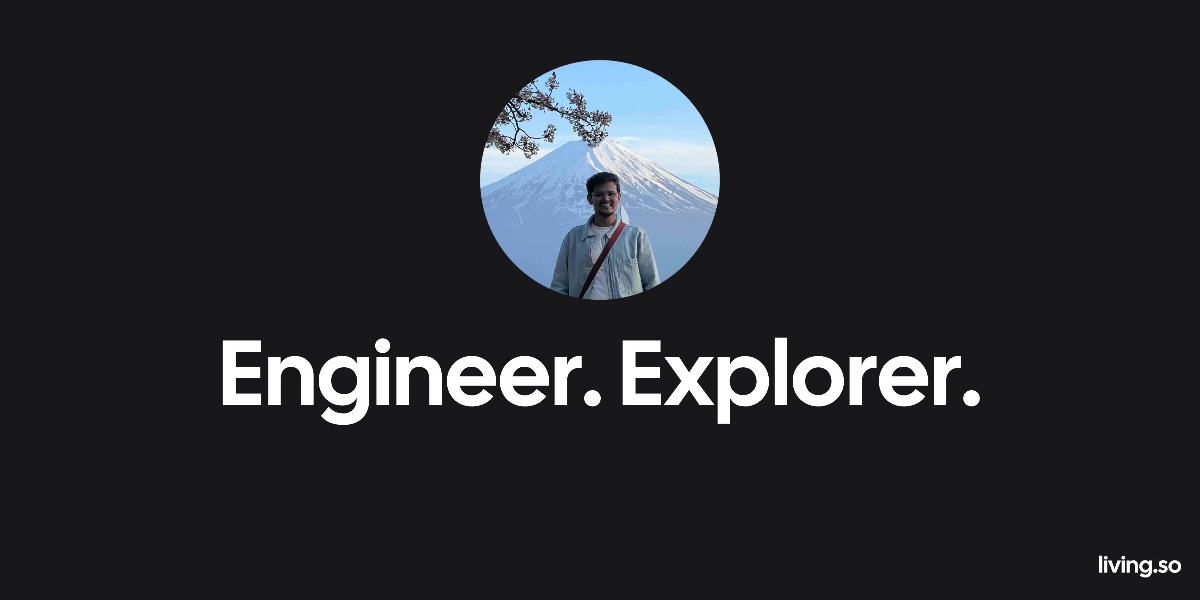
LinkedIn Preview

Priyansh Rastogi
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
priyanshrastogi.com
Pinterest Preview

Priyansh Rastogi
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
Slack Preview
priyanshrastogi.com
Priyansh Rastogi
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.

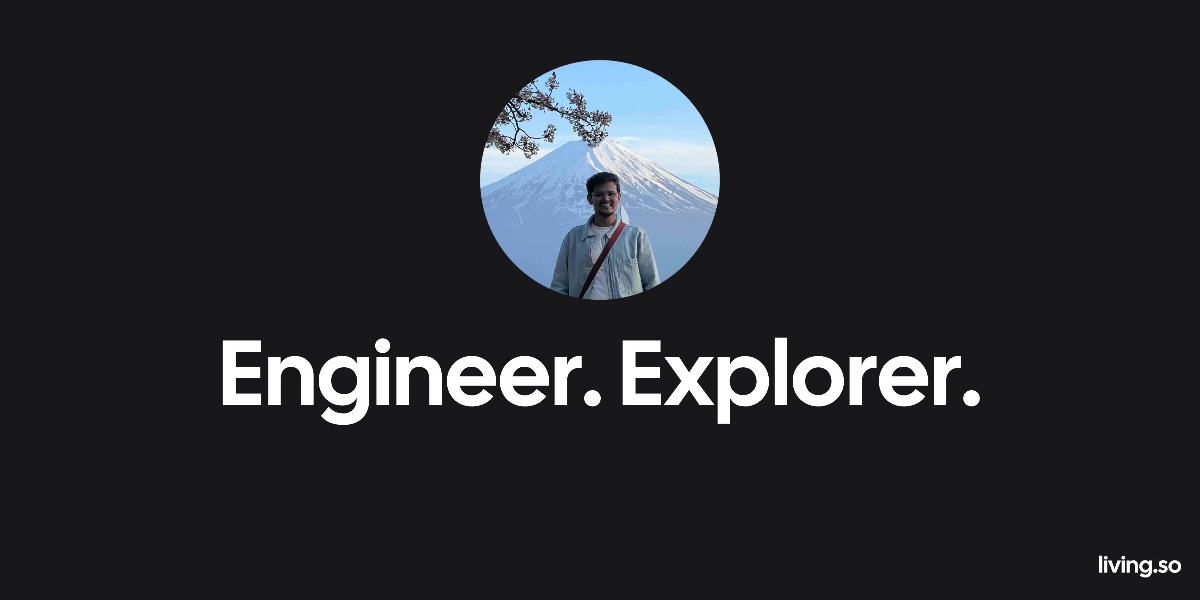
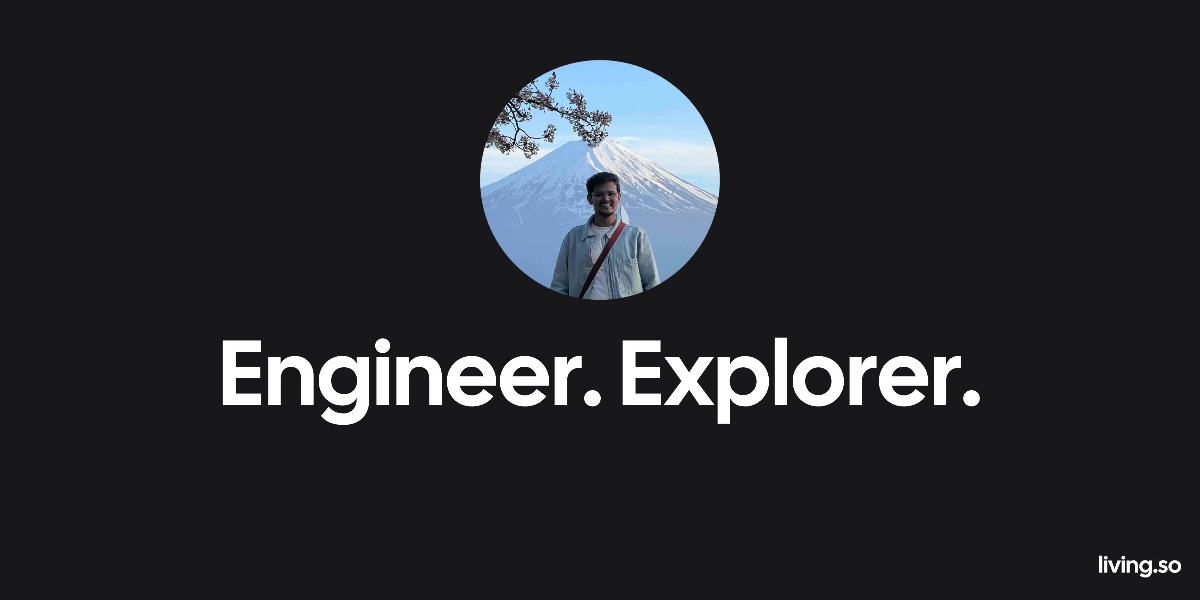
WhatsApp Preview

Priyansh Rastogi
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
priyanshrastogi.com
https://priyanshrastogi.com
Discord Preview
priyanshrastogi.com
Priyansh Rastogi
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.

Image Analysis
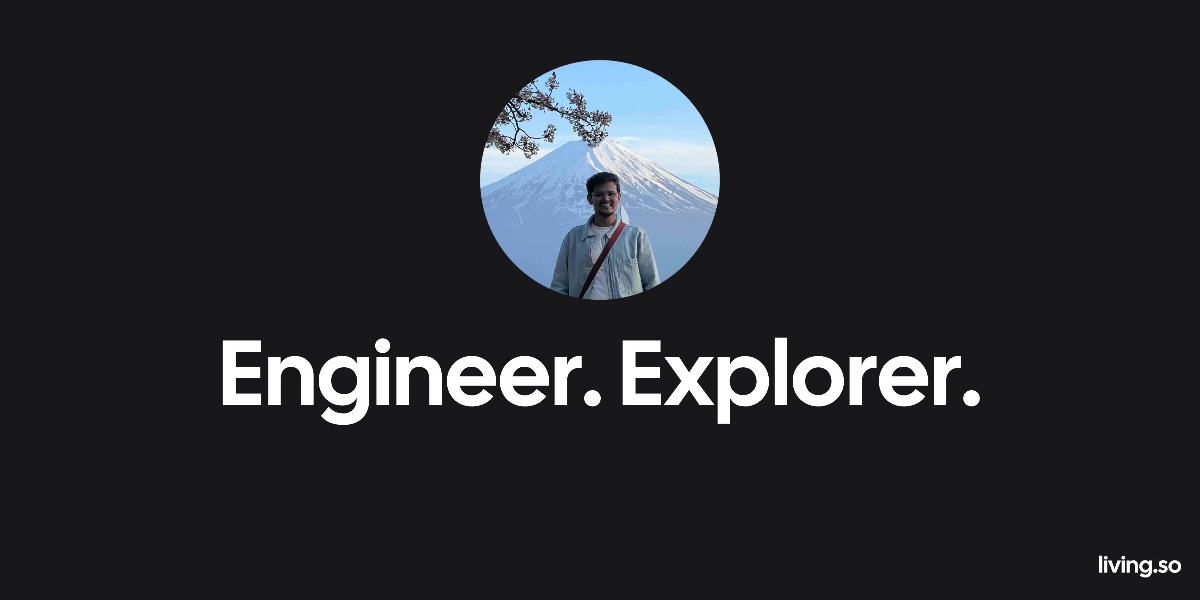
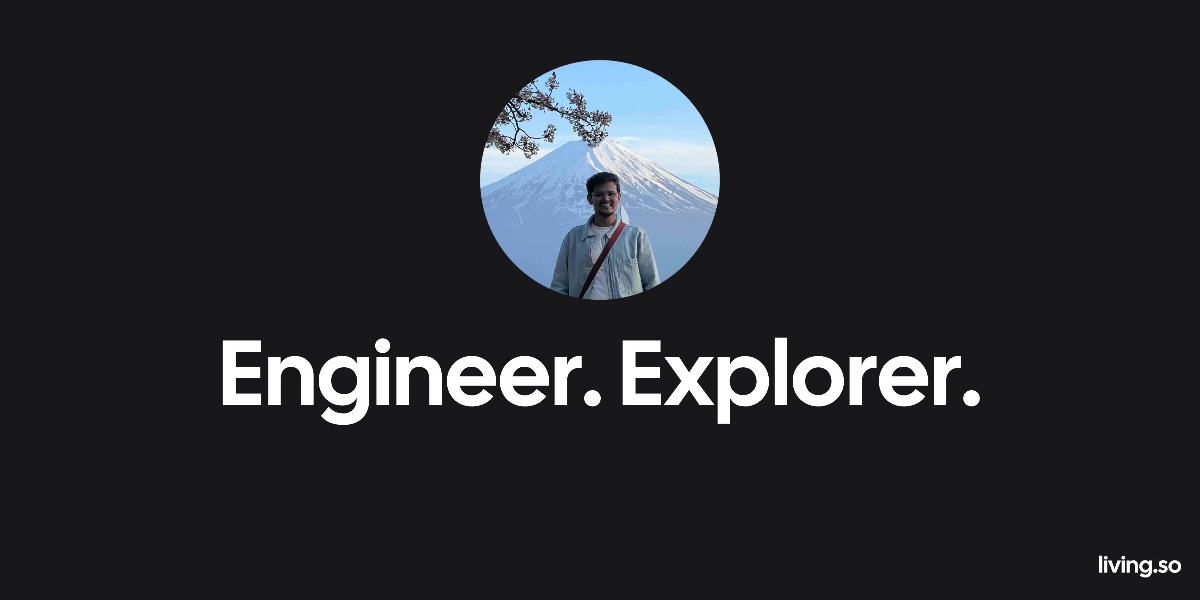
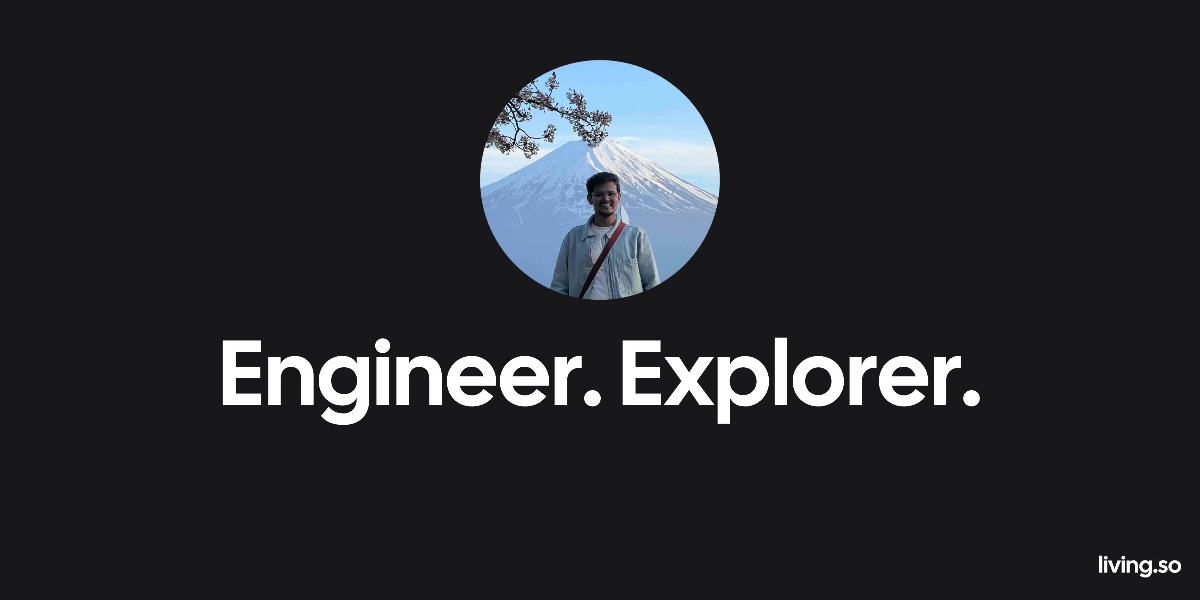
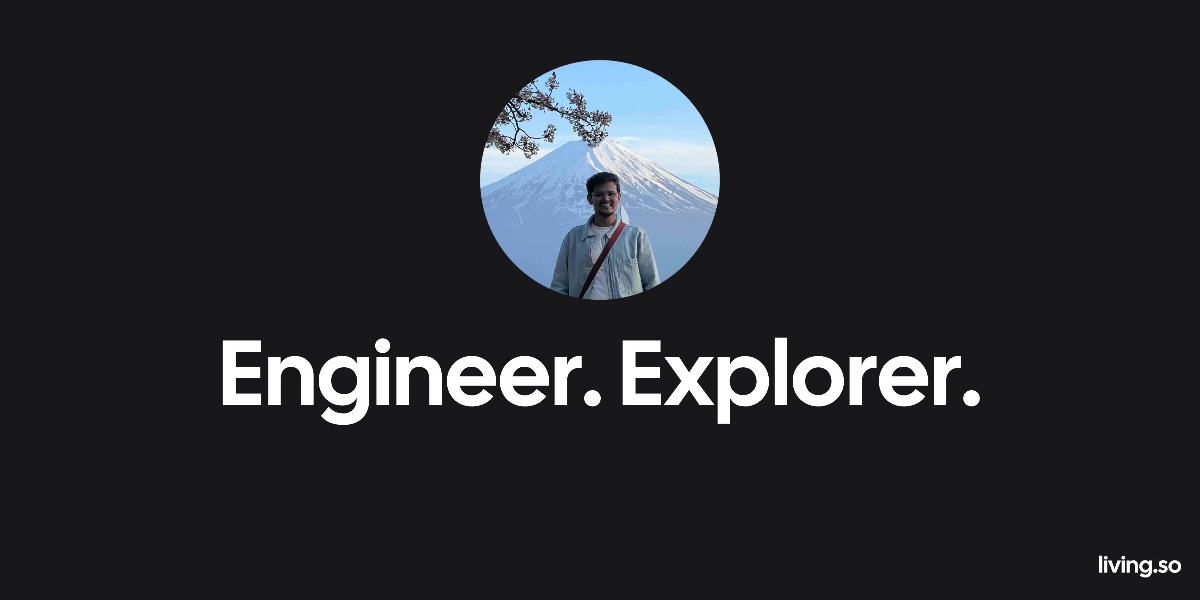
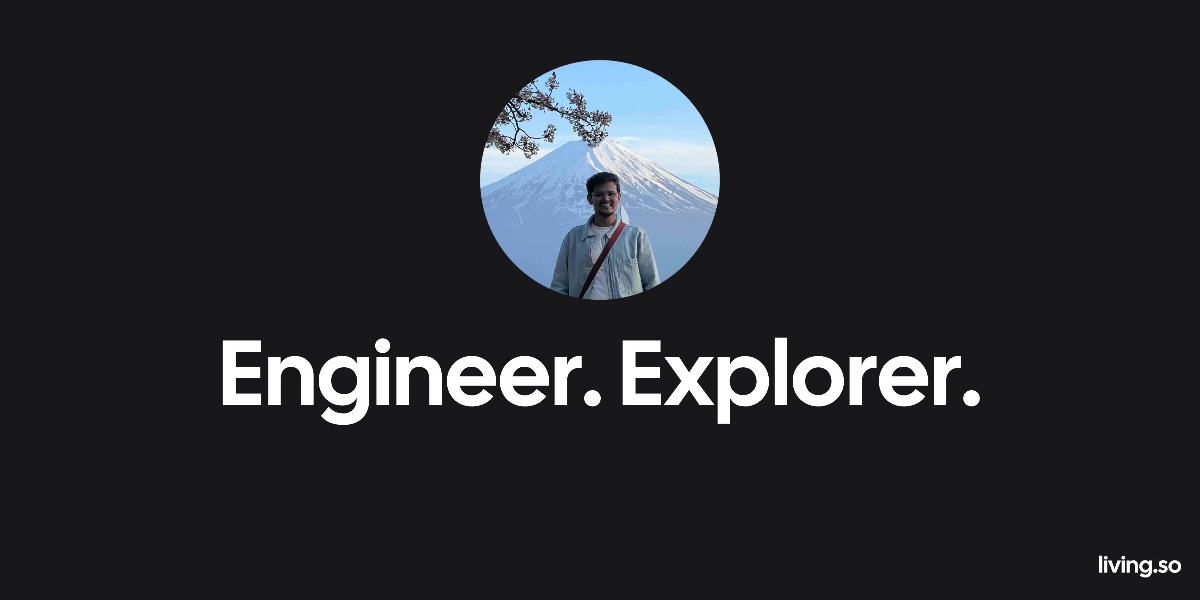
Open Graph Image

https://assets.living.so/6648b21b8525474c64066217/9KWOxuFMr6klX9Fx.jpg
Dimensions: Not specified
Type: Not specified
Meta Tags Analysis
Important Tags Status
title
description
og:title
og:description
og:image
og:url
og:type
twitter:card
twitter:title
twitter:description
twitter:image
Additional Meta Information
Locale: Not specified
Twitter Creator: Not specified
Theme Color: Not specified
Viewport: width=device-width, initial-scale=1
All Meta Tags
application_name
description
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
favicon
https://assets.living.so/6648b21b8525474c64066217/favicon.ico
keywords
mp_description
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
mp_image
https://assets.living.so/6648b21b8525474c64066217/9KWOxuFMr6klX9Fx.jpg
mp_title
Priyansh Rastogi
og:description
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
og:image
https://assets.living.so/6648b21b8525474c64066217/9KWOxuFMr6klX9Fx.jpg
og:image_height
og:image_type
og:image_width
og:locale
og:site_name
og:title
Priyansh Rastogi
og:type
og:url
score
70
slug
priyanshrastogi-com
theme_color
title
Priyansh Rastogi
twitter_card
summary_large_image
twitter_creator
twitter_description
Hey there, I am Priyansh Rastogi, a maker from Gurgaon, India. I am building living.so, a personal website builder and storytelling platform powered by AI.
twitter_image
https://assets.living.so/6648b21b8525474c64066217/9KWOxuFMr6klX9Fx.jpg
twitter_image_height
twitter_image_type
twitter_image_width
twitter_title
Priyansh Rastogi
url
https://priyanshrastogi.com
viewport
width=device-width, initial-scale=1
About This Example
This Open Graph example from priyanshrastogi.com demonstrates effective implementation of meta tags for social media sharing. The page achieves a SEO score of 70/100, showing how well-optimized meta tags can improve social media presentation.
Key Takeaways
- Title Optimization: Uses "Priyansh Rastogi" (16 characters)
- Description: 155 characters - within recommended limit
- Image Optimization: Uses optimized social sharing image (unknownxunknown)
- Platform Support: Includes 0 essential meta tags
Implementation Tips
- Follow this example's approach to meta tag structure and content
- Ensure your images meet the recommended dimensions (1200x630px minimum)
- Keep titles concise and descriptions under 160 characters
- Test your implementation with our Open Graph Debugger